1.margin:auto = 브라우저를 기준으로, 블럭을 가운데로 정렬

<h1>이라는 텍스트속성의 태그 margin:auto;를 주었다.

텍스트가 움직이지 않았다. 이는 h1 태그 자체를 가운데로 옮기기 때문이다. h1의 크기는 브라우저 한 행을 다 차지하고 있기 때문에 움직일 수 없다.
h1은 텍스트형식인 text-align:center;로 주어야한다.

<table>
<thead>
<tr>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table>| <thead></thead>
<tbody></tbody>
|

이처럼 다음 페이지로 넘어가도, 제목과 바디가 분리되서 나온다 !

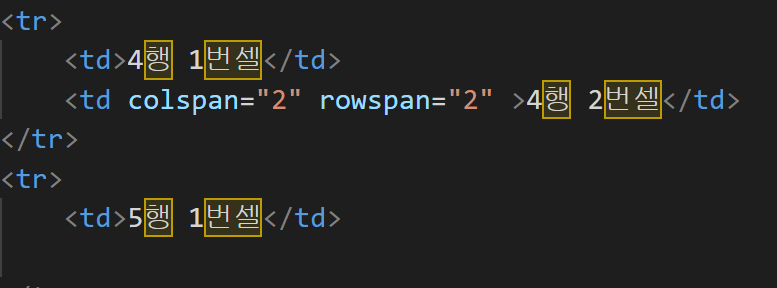
colspan = "2"




4행 2번셀을 기준으로 양옆으로 2개 잡고

1.줄바꿈 엔티티

(non-breaking space)
이걸로 코드가 좀 더 보기 쉽게 브레이킹을 즉 줄바꿈을, 그 코드는 서로 연결된 것이다.
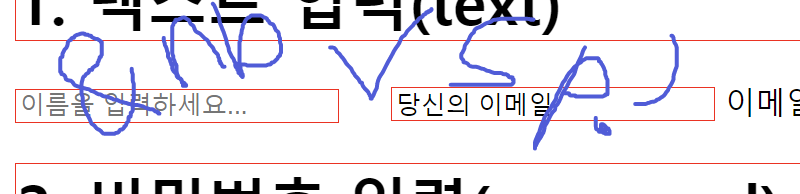
그리고 실제로 저걸 쓰면, 화면에서도 띄어쓰기되서 나온다

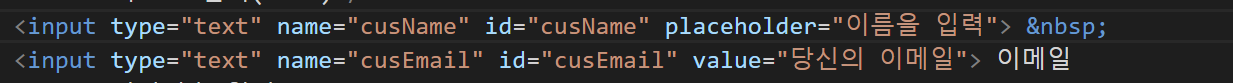
2.value를 지정하지 않는 경우
| <input type="text" id="cusId" name="cusId" placeholder="id를 입력하세요..."> <input type="password" id="cusPassword" name="cusPassword"> |
이처럼 속성값이 text이거나 password인 경우에서는 value를 지정해주지 않는데, value를 지정하면 value에 디폴트로 저장한 값으로 서버에 저장되는 에러가 발생할 수도 있기 때문이다.
3.value를 지정하는 경우
radio,checkbox같은 클릭하는 속성값은 value를 지정해준다.
<h1>4. 체크박스(checkbox): 여러개 중 하나 이상을 선택시 사용</h1>
<input type="checkbox" name="cusChoice1" value="super">슈퍼맨<br>
<input type="checkbox" name="cusChoice1" value="bat">베트맨<br>
<input type="checkbox" name="cusChoice1" value="spider">스파이더맨<br>
<input type="checkbox" name="cusChoice1" value="lee">이순신<br>
<input type="checkbox" name="cusChoice1" value="king">세종대왕<br>
<input type="checkbox" name="cusChoice1" value="hong">홍길동<br>참고로 radio랑 다르게 checkbox는 여러개 선택이 가능하며, 여섯개를 다 선택하면, 변수의 이름(name)이 하나여도 , value값이 여러개로 서버한테 전달된다., 배열,,, ArrayList cusChoice1={super,bat,spider,lee,king,hong};
'Development (국비 복습 ) > 자바' 카테고리의 다른 글
| [2023-02-20]변수의 자동 타입변환 (0) | 2023.02.20 |
|---|---|
| [2023-02-16]literal 리터럴 , radio타입, checkbox 타입 , input (0) | 2023.02.18 |
| [2023-02-15]Https, 태그, selector (0) | 2023.02.15 |
| [2023-02-14] 운영체제,메모리,인코딩,이미지 주소경로 (0) | 2023.02.14 |
| [2023-02-09]JAVA jdk설치 및 환경변수 설정 (0) | 2023.02.10 |



댓글