<복습>
input 타입
radio : 하나만 선택 checkbox : 여러개 선택
자바스크립트에서의 매소드: 객체 안에 들어있는 함수
메소드가 처리하는 값 : 속성
메모리에 실행 중인 자신만의 고유한 데이터를 가진 파일 : 객체 ( 프로세스 )
엑셀 -> 엑셀 여러 문서 파일을 동시에 열수 있는데 각각 객체라고 한다 ( 복사한 것 인스턴스 ) 객체지향
Date() 웹브라우저에 내장된 객체
만약 getFullyear()나 getDate()같은걸 쓰고 싶을 때는 객체 안에 있는 메소드를 가져와야해서 , new Date()로 객체로 만든 후에 써야함
console.log(date); // Fri Feb 24 2023 01:02:33 GMT+0000 (Coordinated Universal Time) => 실행이 되긴 함
특정한 날짜를 추출할 때는 반드시 new를 이용해 객체로 만든 후 써야함
var date = new Date();
console.log(date.getFullYear());//2023
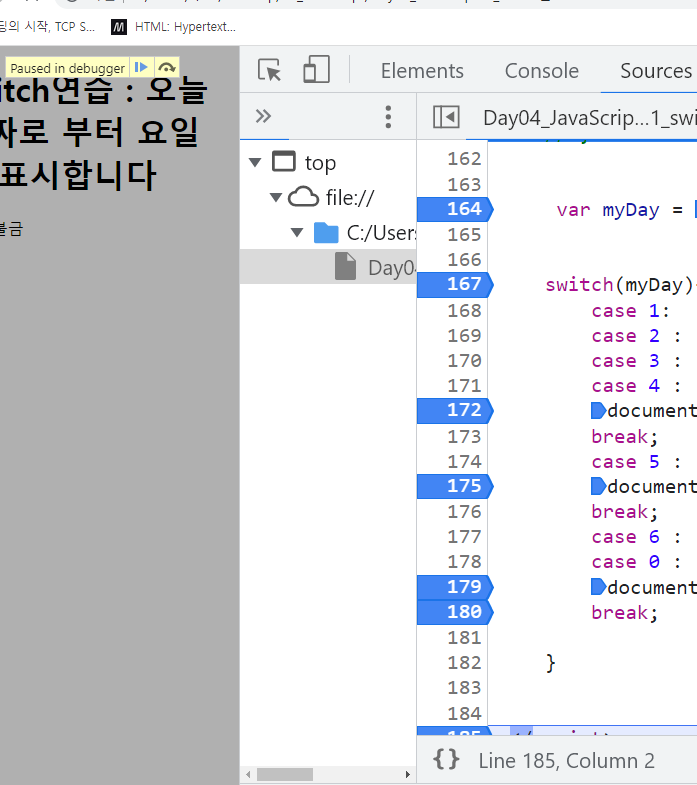
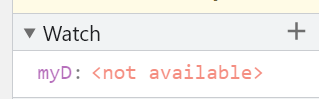
간단 웹 디버그 방법


대입된 변수값이 보인다. // + 눌러서 보고싶은 변수 넣음
소스 -> f5새로고침 -> paused in debugger => watch(감시) => 보면서 순서대로 본다 = > 실행이 안되는 코드는 그냥 건너띈다
label 문
label 문은 프로그램 내의 특정 영역을 식별할 수 있도록 해주는 식별자입니다.
label 문을 사용하면 continue 문과 break 문의 동작이 프로그램의 흐름을 특정 영역으로 이동시킬 수 있음.
myOuter:
for (var i = 1; i <= 5; i++) {
document.write("외부 for문:" + i);
if (i == 4) {
break;//외부 for문을 나감
}
myInner:
for (var i = 11; j <= 13; j++) {
if (j == 12) {
break myOuter;
}
}
}: myouter for문의 1첫번째 실행문일 때, myinner for문의 12번쨰에서 그냥 다 나가버리니까 , for문 종료 , 외부for문 1만 찍힌다
continue문
for(var i=0;i<=5;i++){
if(i==2) continue;
document.write(i);
}
//01345내가 있는 반복문을 실행안하고 다음으로 넘어감
홀수만 표시
for(var i=1;i<=10;i++){
if(i%2==0) continue;
document.write(i+"<br>");
}배열
배열의 값수정은 아래와 같은 방식인데(변수처럼) 그냥 , 인덱스 범위를 넘어서 에러가 난다

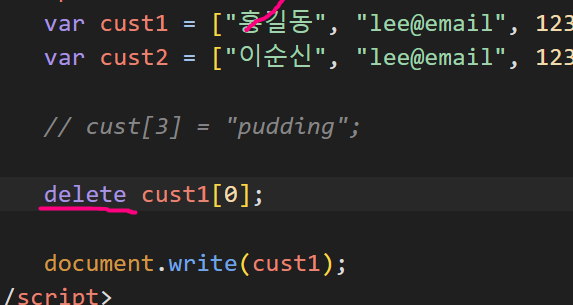
배열을 삭제해도 길이와 인덱스값은 사라지지 않는다

이렇게 해도 , 홍길동은 삭제되지만 인덱스는 그대로 남아있고 길이도 3이다 , print될 때
,이메일,123 <= 이렇게 표시된다
delete된 요소는 undefined로 나온다 . //undefined==null 이랑 같은거
for-in : 인덱스값을 출력
var cust1 = ["홍길동", "lee@email", 123];
delete cust1[0]; // 홍길동 삭제
for (var x in cust1) {
document.write(x);
} // 12 만 출력됨for-in은 값이 없으면 다음값으로 가버린다.
배열의 새로운 값을 추가
.push
var arr = [20,true,"이순신"];
delete arr[2];//이순신 삭제
arr.push("슈퍼맨");
document.write(arr.length);//4 (삭제된 인덱스는 값만 없어지고 길이는 그대로임)
document.write("<br>");
for(var x in arr){
document.write(x); //0,1,3
}배열안의 배열 , 이차원 배열
var cust2 = ["이순신", "이메일2", [, '전번']];
document.write(cust2.length);//3cust2에는 이순신, 이메일2 [, '전번'] 이라는 3개의 요소가 있다
전번을 프린트 : cust2배열이니까 인덱스2에서 , 그 배열의 인덱스 1을 뽑아오면 된다
var cust2 = ["이순신", "이메일2", [, '전번']];
document.write(cust2[2][1]);11을 프린트, 배열안의 배열안의 배열
var cust2 = ["이순신", "이메일2", [, 12, '전번', ['하하', 11]]];
document.write(cust2[2][3][1]);
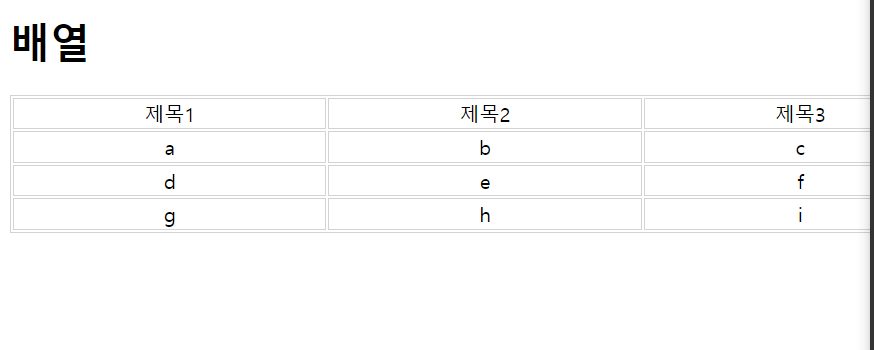
테이블 만들기
var myArr1 = [['a', 'b', 'c'], ['d', 'e', 'f'], ['g', 'h', 'i']];
document.write("<table>");
for (var i = 0; i < myArr1.length; i++) {
document.write("<tr>");
for (var k = 0; k < myArr1[i].length; k++) {
document.write("<td>" + myArr1[i][k] + "</td>");
}
document.write("</tr>");
}
document.write("</table>");
// //홍길동 값 넣기
var testArr = ['a','b', , ,'e'];
// index값 다 확인
for(var i=0;i<testArr.length;i++){
if(testArr[i]==null){
testArr[i]="홍길동";
break;
}
}
document.write(testArr);
'Development (국비 복습 ) > 자바' 카테고리의 다른 글
| [2023-02-28]hoisting,encodeURI,객체,생성자 (0) | 2023.02.28 |
|---|---|
| [2023-02-27]매개변수,인수,변수의 유효범위 (0) | 2023.02.27 |
| [2023-02-23]for문으로 구구단,테이블 등등 (0) | 2023.02.23 |
| [2023-02-21]연산자 (0) | 2023.02.21 |
| [2023-02-20]변수의 자동 타입변환 (0) | 2023.02.20 |



댓글