<복습>
문자열 길이가 0 이거나 없거나 null이면 false나옴
var a =""
console.log(Boolean(a)) //false
var a ;
console.log(Boolean(a)) // false
var a = null;
console.log(Boolean(a)) //false
문자열이 숫자로 되어있으면 , 숫자로 변함
console.log(3=="3") //true
var a = "0"
console.log(Boolean(a)) // true
//비교하는게 아니라,하나만 boolean찾는거라 숫자로 변환이 안됌 .
//0이 문자니까 문자열의 길이가 1이다.
document.write('\"\"') // "" (따음표의 앞에 \를 준다f문의 사용된 조건식이 변수와 특정값에 대한 ==비교하는 경우.
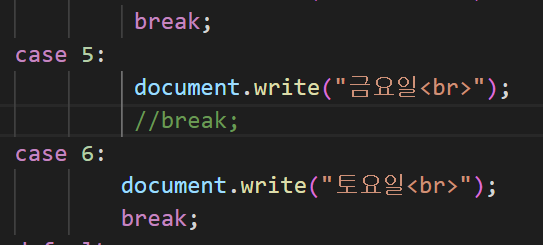
1.switch문 사용시 , break 안주면 밑에꺼 실행함
switch문 형식
switch(변수)[
case 변수값: ...
break;
default: .....
]
break안줘서 5,6,default 다 실행함

5실행하고 break를 안줘서 6도 실행됨

default는 보통 맨 밑에 쓰고. 뒤의 case는 아무것도 없어서 보통 default 에는 break를 안줌
2. new Date() 날짜 보여주는 객체
var day = new Date().getDay(); // 오늘의 요일을 반환함. (일요일: 0 ~ 토요일: 6)
switch (day) {
case 1: // 월요일인 경우
case 2: // 화요일인 경우
case 3: // 수요일인 경우
case 4: // 목요일인 경우
default: // 0부터 6까지의 값이 아닌 경우
document.write("아직도 주말은 멀었네요... 힘내자구요!!");
break;
case 5: // 금요일인 경우
document.write("오늘은 불금이네요!!");
break;
case 6: // 토요일인 경우
case 0: // 일요일인 경우
document.write("즐거운 주말에도 열심히 공부하는 당신~ 최고에요!!");
break;
}
날짜를 문자열이나 숫자로 변환

Date()객체가 있을 때만 쓸수 있다
var myDate1 = Date() 인 경우 string값이라서
myDate1.getFullYear()하면 string값의 메소드를 불러온거라 에러가 난다.
var myDate2 = new Date()
myDate2.getFullYear() 로 객체의 메소드를 가져와야 나온다
document.write("년도: " + myDate2.getFullYear() +"<br>"); //string값 나옴 : 2023
document.write("타입 : " + (typeof myDate2.getFullYear()) +"<br>"); //number document.write("월: " + myDate2.getMonth() +"<br>"); //string값 나옴 : 1월이면 0나옴 0~11까지 숫자 반환
document.write("타입 : " + (typeof myDate2.getMonth()) +"<br>"); //number따라서 월을 표시할 때는 항상 1을 더해준다.
var month = new Date();
(new Date()).getMonth()+1
| getMilliseconds() | 시간 중 초를 밀리초(millisecond) 단위의 숫자로 반환함. (0 ~ 999) |
getDate()가 1~31
getDay()가 요일 0~6 // 0은 일요일 , 1부터 월요일
getMonth() 0~11 (표시할 때 항상 1을 더해줌)
3.while문
var i = 1;
while(i<=10){
document.write(i+"<br>");
i = i+1;
}1부터 10까지 표시
var sum = 0;
var i = 0;
while(i<=10){
sum = sum + i;
i++;
}1부터 10까지의 합
4.do-while문 , 처음부터 조건을 만족하지 않는 경우라도 , {}안의 실행문은 한번은 실행하고 싶은 경우
var j =11;
do{
document.write(j+"<br>");
j = j+1;
}while(j<=10)

//1부터 100까지 3의 배수의 합
var sumValue = 0;
for(var i=3;i<=100;i=i+3){
sumValue = sumValue + i;
}
document.write(sumValue);
//1부터 100까지의 홀수의 합
var sum =0;
for(var i=1;i<=100;i++){
if(i%2==1){
sum = sum + i;
}
}
document.write(sum);'Development (국비 복습 ) > 자바' 카테고리의 다른 글
| [2023-02-27]매개변수,인수,변수의 유효범위 (0) | 2023.02.27 |
|---|---|
| [2023-02-24] 배열,이차원배열 (0) | 2023.02.24 |
| [2023-02-21]연산자 (0) | 2023.02.21 |
| [2023-02-20]변수의 자동 타입변환 (0) | 2023.02.20 |
| [2023-02-16]literal 리터럴 , radio타입, checkbox 타입 , input (0) | 2023.02.18 |



댓글