1.regex 기본 리터럴 생성문법
/abc/: abc 문자열이 있는지 찾는다
var msg = "abcdf";
var pattern = /abc/; // type은 object
var result = pattern.test(msg); // true활용
abc 패턴이 없으면 , console실행
var msg = "abdef";
var pattern = /abc/;
if(!pattern.test(msg)){
console.log("다시 입력하세요");
}
/d 숫자가 포함 되어있는지 찾기
var msg = 123;
var pattern = /\d/;
var result = pattern.test(msg);
console.log(result); // true 숫자가 하나 나옴
/\d\d/ 이렇게 연속으로 적는 경우, 조건이 시작된다. 이 경우, 숫자가 연속으로 2개는 있어야 true가 나온다
var msg = 1+"dslf";
var pattern = /\d\d/;
var result = pattern.test(msg);
console.log(result); //false . 숫자 다음에 바로 문자열이 와서 false
console.log(/\d\d/.test(123); //false 조건을 넘어버리면 false값이 나온다.
console.log(/\d/.test(123)); //true 숫자가 포함되있는지. 하나이상
console.log(/\d\d/.test(1)); // false 숫자가 두개 이상 찾아야하는데 없어서
{개수,}몇개이상 연속으로 된 것을 찾을 때
{n} : 정확히 n회만
{n,} : 최소 n회만
숫자가 연속으로 정확히 2개 이상
var msg = 123456;
var pattern = /\d{2}/; // 숫자가 연속으로 2개
var result = pattern.test(msg); // true
.(도트)는 아무 글자를 나타냄 !!! 아무 글자나 정확히 3개 연속이상
var msg=12;
var pattern=/.{3}/; //아무 글자나 3개 이상
var result = pattern.test(msg);
console.log(result); //12니까 글자가 두번 반복되서 false
영어 소문자,영어 대문자,숫자 0~9까지나 _가 정확히 3개 연속 이상
var msg = "as%d"
var pattern = /\w{3}/;
var result = pattern.test(msg);
console.log(result); // %때문에 false나온다/w 는 _ 도 포함한다
var msg = "___";
var pattern = /\w{3}/;
var result = pattern.test(msg);
console.log(msg); // true
\s 빈칸,탭키,엔터를 포함한다.
최소 3번 이상
//빈칸이 세번이상
console.log(/\s{3,}/.test(" d")); //빈칸이 두번이라서 false
//탭키가 세번 이상
console.log(/\s{3,}/.test(" ")); //true 탭키 3번 이상
//엔터가 세번 이상
console.log(/\s{3,}/.test("\n\n\n")); // treu 엔터키 3번 이상문장에 띄어쓰기 최소 3번 있는지 확인
var message = "I like pudding ";
var pattern = /\s{3,}/;
var result = pattern.test(message);
console.log(result); // false;띄어쓰기를 세번 썻지만 연달아 쓰지 않아서 false
이메일에 숫자 포함되어있는지 확인
var email = "pudding12@naver.com";
var pattern = /\d/;
console.log(pattern.test(email)); //true
[] : []내에 명시된 문자 중 한 글자
주의점) []내의 .(도트)는 아무 문자가 아니라 문자 그대로의 .(도트)를 의미한다.
\를 적을 때는 2개를 적어야 \ 한개를 찾는다는 의미이다,
console.log(/[abc.\\]/.test("tsy,"))//false
console.log(/abc.\\/.test("ayu,")) // a때문에 true
console.log(/abc.\\/.test("tsy,\\")); // \때문에 true
참고로
console.log(/abc.\\/.test("tsy,\")); // 이렇게 적으면 \때문에 에러가 난다.\\는 항상 두번 적기a 또는 b 또는 c또는 .또는 \를 찾기
()안의 문자열은 하나의 단위로 취급되며, + 는 1회 이상 나오는지 확인하는 기호이다.
/(\d\w)+/ : 앞에 숫자고 뒤에 (영문대소문자,숫자,_)가 한번이상 반복되는지 확인
console.log(/((d\w\)+/.test("2d")); //true
console.log(/(d\w\)+/.test("dd")); //false[]안의 () 은 기능을 상실한다
console.log(/[d(cd)e]/.test("cty")) // true만약 cd를 찾고 싶다면 어떻게 해야할까?
(d|cd|e)로 만들어 준다 regex에서 |는 or를 가르킨다.
console.log(/(c|cd|y)/.test("cdt")); // true
+은 1회이상 반복을 확인하지만 *은 0회 이상 반복인지 확인한다.
console.log(/(\d\w)*/.test(""));
//안에 아무것도 안들어 있지만 *는 0회 이상 있는지 확인하니까 trueregex 메소드 test()는 *를 쓰면 무조건 true가 나오기 때문에 *로는 따로 확인할 필요가 없는거 같다.
단순히 , 중간에 갯수를 제한하고 싶지 않을 때 쓴다
/^(abc)(.*)(abc)$/ : abc로 앞뒤가 완성되야하며, 중간에 아무글자는 여러개 와도 된다
또는을 나타내는 | 기호
주의!! |기호는 () 안에서만 쓸 수 있다.
그냥 .만 넣으면 모든 문자를 가르키는 것이기 때문에 \. 으로 대입한다.
console.log(/(a|\.)/.test(".l");//true그냥 .를 넣으면 모든 문자를 가르킴 !!!!!!!!
console.log(/(a|.)/.test("dd"));//true.이랑 a가 포함되지 않았지만 .(도트)는 모든 문자를 가리키기 떄문에 true가 나옴
console.log(/\s{2, }/.test("I like pudding"))
// 띄어쓰기 두번 연속인데 왜 false 나오지 ?? 뒤에 인수에 띄어쓰기를 했는데 체크 못해서 false?
console.log(/\s{2,}/.test("I like pudding")) // true I랑 like 사이에 띄어쓰기 두번함regex 시작과 끝 표시
시작 ^
^[] : []안의 문자로 시작된다는 의미
/^(abc)/ ()문자열이 abc로 시작되야함
console.log(/^(abc)/.test("abcd")); // true
console.log(/^[abc]/.test("add")); //true만약 괄호를 안넣는 경우라도 ^가 오면 () 이렇게 묶이게 된다.
console.log(/^abc/.test("ade")); //false
끝 $
/(abc)$/ 문자열이 abc로 끝나야 함
console.log(/(abc)$/.test("dddabc")); //true
[^] 부정을 의미
[주의] (^)는 없다
괄호 밖에 있으면 시작을 의미하지만, 안에 있다면 부정을 의미한다.
console.log(/[^abc]/.test("sddd")); //true^[^a-zA-Z] 영문 대소문자가 아닌 것으로 시작해야함
console.log(/^[^a-zA-Z]/.test("AA123")); //false
console.log(/^[^a-zA-A]/.test("123A")); //true
[^a-zA-Z]$ 영대소문자가 아닌 문자중 하나로 끝나야함
console.log(/[^a-zA-Z]$/.test("123A")); //false
console.log(/[^a-zA-Z]$/.test("abd1")); //true[^0-9]$ 숫자가 아닌 문자 중 하나로 끝나야 함
console.log(/[^0-9]$/.test("dd1"); //false
console.log(/[^0-9]$/.test("123A"); //true
^랑 $이 같이 나오면 문자열이 묶이게 되서 ^문자$ 이거 딱 한번만 쓸 수 있다.
console.log(/^abc$/.test("abcabc")); //false
console.log(/^abc$/.test("abc")); //true
0회 이상을 만드는 별표 *를 주어서 , 안에는 여러개의 문자를 넣을 수 있도록 하였다.
console.log(/^(abc)(abc)$/.test("abcabc")); // true
console.log(/^(abc)(abc)$/.test("abcdabc")); //false
//regex안에 다른 문자를 허용하는 식이 없기 때문에 false이다.
console.log(/^(abc).(abc)$/.test("abcdabc"));//true
console.log(/^(abc)(.*)(abc)$/.test("abcdefdsabc"))//true
ac나 bc로 끝나는 것 찾기
console.log(/(a|b)c$/.test("acdd")); //false
console.log(/(a|b)c$/.test("asbc")); //true
console.log(/[ab]c$/.test("acc")); //false
console.log(/[ab]c$/.test("ddbc"));//true숫자가 안들어 있는 것 찾기
console.log(/[^\d]/.test("123"));//false
console.log(/[^0-9]/.test("123")); //false
괄호 안에 안넣으면 시작하는 걸로 봄
console.log(/^\d/.test("123")); //true
cosnole.log(/^\d/.test("a123")); // false
\w : a-z, A-Z,0-9, _ 이게 포함되있으면 true
var targetStr = "ABC 123abc 1\n23ABC \n123";
console.log(/\w/.test(targetStr)); //true
regex의 match메소드
정규식 가져온 값을 반환함
\w\s\w : 양쪽으로 a-zA-Z0-9_ 이게 있고 가운데에 탭키,띄어쓰기,엔터가 있음
var targetStr = "ABC 123abc 1\n23ABC";
console.log(/\w\s\w/.test(targetStr)); // tureC 1, c 1, 1\n2 가 들어있을까?
var targetStr = "ABC 123abc 1\n23ABC";
console.log(targetStr.match(/\w\s\w/)); // 'C 1'다음 띄어쓰기, 탭키, 엔터키 등은 끝으로 생각하기 때문에 앞에서 찾은 것만 나오는 것이다.
/g 플래그를 넣어주면 , 엔터 탭키 띄어쓰기를 무시하고 찾아준다.
var targetStr = "ABC 123abc 1\n23ABC";
console.log(targetStr.match(/\w\s\w/g);//[ 'C 1', 'c 1' ]
var str = "ABC 123abc 1t\n23ABC \n123";
console.log(str.match(/\w\s\w/g)); // ['C 1','c 1','t\n2']ig를 넣으면 영어 대소문자를 구분하지 않는다.
var str = "ABC 123abc 1t\n23abc 123";
console.log(str.match(/abc\s123/ig)); ['ABC 123','abc 123']만약 대소문자 구분을 안하면 null이 나올 수도 있다.
var str = "ABC 123abc 1t\n23ABC 123";
console.log(str.match(/abc\s123/g); null
/m플래그 사용
모질라 설명 : ^와 $랑 보통 같이 사용되며, 엔터키의 값까지 찾아낸다.
| m | Allows ^ and $ to match newline characters. | multiline |
^ or $+ 엔터키인 경우 , g가 의미 없어지고 , 반드시 그 값을 찾으나 m플래그를 더해주면 , 그 의미가 삭제되지 않는다
var str = "1 홍길동\n2 이순신\n3 슈퍼맨";
//전체 문자열의 숫자 찾기
console.log(str.match(/\d/g)); //[ '1', '2', '3' ]
//엔터키의 앞이 숫자열인지 찾기
console.log(str.match(/\d/gm)); //[ '1', '2', '3' ]
//처음 시작되는게 숫자인지 찾기 g가 들어가도,
//^때문에 의미가 없어진다. ^가 더 강력하다
console.log(str.match(/^\d/g)); //1
//처음 시작되는 것이 숫자인지 찾고, 엔터키의 앞이 숫자로 시작되는 것까지 찾아낸다다
console.log(str.match(/^\d/gm)); //[ '1', '2', '3' ]
abc\b 단어의 맨 앞이나 맨 뒤에 abc문자열이 들어가 있는지 찾는다.
만약 두개가 있을 경우, 뒤에 있는 것을 찾아낸다.
search()찾은 문자열의 첫번째 인덱스 번호를 반환해준다.
var str = "bc123abc";
console.log(str.search(/bc\b/)); // 6주의 !!! \b의 경우 , 숫자는 안찾아준다
var str = "bc123abc";
console.log(str.search(/1\b/)); // -1\b는 띄어쓰기가 있으면 , 그 다음은 찾지 않는다.
var str = "abc 123 abc";
var reg = /bc\b/;
console.log(str.search(reg))//1띄어쓰기 뿐만 아니라, 특수문자도 그 다음 값을 찾지 않는다.
var str = "abc$123bc!abc";
var reg = /bc\b/;
console.log(str.search(reg));//1
하지만 \b가 아니라 \$로 된건 띄어쓰기를 무시하고 마지막 값을 찾아준다.
var str1 = "bc123abc";
var str2 = "abc 123 abc";
//문자열의 끝이 b다음 c로 끝남
var reg = /bc$/;
console.log(str1.search(reg)); //6
console.log(str2.search(reg)); //9
a* :a가 0회 이상 즉, a?랑 똑같은거임
a+:a가 1회 이상
a?: a가 있어도 되고 없어도 된다.
colou?r 는 color도 되고 , colour도 된다. u가 있어도 되고 없어도 되기 때문이다.
| ? | A question mark matches zero or one of the preceding character, class, or subpattern. Think of this as "the preceding item is optional". For example, colou?r matches both color and colour because the "u" is optional. |
https://www.autohotkey.com/docs/v1/misc/RegEx-QuickRef.htm
Regular Expressions (RegEx) - Quick Reference | AutoHotkey
{min,max} Matches between min and max occurrences of the preceding character, class, or subpattern. For example, a{1,2} matches ab but only the first two a's in aaab. Also, {3} means exactly 3 occurrences, and {3,} means 3 or more occurrences. Note: The sp
www.autohotkey.com
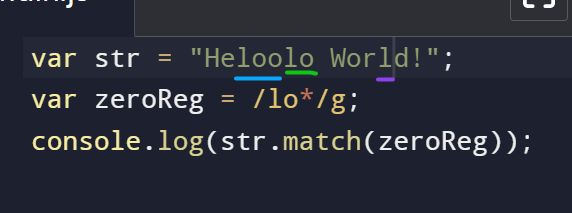
/lo*/
l은 반드시 있어야 하지만 , o는 있어도되고 없어도 된다.
var str = "heloolo world";
var reg = /lo*/;
console.log(str.search(reg)); [loo,lo,l]
/lo+/ l과 o 둘다 반드시 있어야함 l은 한번오지만 o는 한개 이상 찾음
var str = "Heloolo World!";
var oneReg = /lo+/g; // l문자 다음에 o가 1회이상
console.log(str.match(oneReg)); // [`loo`,`lo`]
/lo?/ l은 꼭 있어야하지만 o는 있어도 되고 없어도 됨 /lo*/랑 똑같음
var str = "Heloolo World!";
var zeroOneReg = /lo?/g; // l은 포함되지만 d는 있어도 되고 없어도 됨
console.log(str.match(zeroOneReg)); // ['loo','lo','l']
/lo{2,}/ l은 반드시 있고 o는 두개 이상
var str = "Heloolo World!";
var twoReg = /lo{2,}/g; // o가 두번이상 나옴
console.log(str.match(twoReg)); // ['loo']
숫자와 기호가 섞여있는 경우
/\d+/g 숫자 패턴을 다 찾음 +이 있으니까 반드시 포함되있어야함 g있으니까 문자열 전체에서 찾음
var str = "1abc12abc123abc123c";
var reg = /\d+/g;
console.log(str.match(reg)); //[ '1', '12', '123', '123' ]
/\d?/g 숫자가 아니여도 패턴을 찾을거지만, 값은 숫자를 리턴함 , 하나하나 찾는다
var str = "1abc12abc123abc123c";
var reg = /\d?/g; // 숫자가 없어도 찾지만, 숫자면 숫자패턴을 리턴함
console.log(str.match(reg));
['1', '', '', '', '1', '2', '', '', '', '1', '2', '3', '', '', '', '1', '2', '3',
'', '']
/\d+?/ 숫자가 반드시 있어야하며, ?로 숫자 찾은거 하나하나 리턴해줌
var str = "1abc12abc123abc123c";
var reg = /\d+?/g;
console.log(str.match(reg)); //[ '1', '1', '2','1', '2', '3','1', '2', '3']처음에 /\d+/로 반드시 숫자를 찾음 -> 1,12,123,123
여기서 /\d+?/로 인덱스 0에서 1을 찾고 , 인덱스 1의 1과 2를 찾고 인덱스2의 1과 2 와 3을 찾아서 숫자를 다 찾아준다.
()가 들어갔을 때 활용법
전체를 먼저 찾고 -> 그 안에서 ()를 찾는다
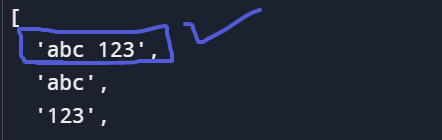
var str = "abc 123ab123";
var reg = /(\w+) (\d+)/;
console.log(str.match(reg));
'abc 123',
'abc',
'123',처음에 /(\w+) (\d+)/ 전체로 찾을 것을 반환 , 그 다음 순서는 ()괄호에 있는 것을 반환하는데, 찾는 장소는 처음 반환한 것으로 찾는다

var str = "abc 123ab123";
var reg = /\w+ \d+/;
console.log(str.match(reg)); // abc 123만 반환
String객체의 replace()를 사용할 때도 regex를 쓸 수 있다.
var str = "Java JavaScript JAVA JAVASCRIPT";
var result = str.replace(/java/gi,"자바");
console.log(result); //자바 자바Script 자바 자바SCRIPT
패턴을 그룹화할 때 $을 사용한다
var yourStr = "Hong Gil Dong";
var nameRegExp = /(\w{2,})\s([A-Za-z]{2,}) ([A-Za-z]{2,})/;
// replace를 사용하여 패턴그룹 $1 , $2 , $3으로 들어간다
text.innerHTML += yourStr.replace(nameRegExp,"$1 $2 $3")
text.innerHTML += yourStr.replace(nameRegExp,"$2-$3 $1")
text.innerHTML += yourStr.replace(nameRegExp,"$3 $1 $2")https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/replace
"foo".replace(/(f)/, "$2");
// "$2oo"; the regex doesn't have the second group
"foo".replace("f", "$1");
// "$1oo"; the pattern is a string, so it doesn't have any groups
"foo".replace(/(f)|(g)/, "$2");
// "oo"; the second group exists but isn't matchedid에 입력하는 값의 조건
영문대소문자,숫자,_만 사용
숫자로 시작되면 안됌
최소 5글자 이상, 최대 20글자수만 가능
위의 조건을 만족하는 경우 alert창에 "사용가능한 아이디 입니다"
위의 조건을 만족하지 않는 경우, alert 창에 사용할 수 없는 아이디 입니다 뜨게 만들기
처음 설께한 것
[설계]
-버튼 누르면 함수 실행
-사용자 입력한 값을 변수에 대입
-test()함수를 이용하여 , 매치가 안되면 false , 매치가 되면 true를 가지고 옴
[정규식 만들기]
-먼저 5~20까지의 문자의 길이 검사를 한다.
-앞자리가 숫자인지 숫자가 아닌지 검사한다.
-string의 startsWith() 메소드를 사용하여 , 0~9로 시작하는 것을 check= true로 만든다.
-틀림
startsWith는 정규표현식을 못쓴다 아래식 틀림
function checkMidValue1(){
//아이디 값을 가져옴
var mid = document.getElementById("mid").value;
var regex = /\w{5,20}/;
if(!regex.test(mid)){
alert("사용할 수 없는 아이디 입니다.")
}else{
//사용 가능. 이제 앞자리가 숫자이면 안되는 것을 비교한다.
//string.startsWith에는 regex를 못쓴다.
var check= mid.startsWith(/^[0-9]/);
if(check){
//앞자리가 숫자면
alert("사용할 수 없는 아이디입니다.")
}else{
alert("사용할 수 있는 아이디입니다")
}
}<input type="text" name="mid" id="mid" placeholder="원하는 아이디를 입력하세요..."><br><br>
<input type="password" name="mpw" id="mpw" placeholder="원하는 암호를 입력하세요..."><br><br>
<input type="text" name="jumin1" id="jumin1" placeholder="주민번호 앞자리 6자리를 입력하세요"><br><br>
<input type="text" name="jumin2" id="jumin2" placeholder="주민번호 뒷자리 7자리를 입력하세요"><br><br>
<button type="button" onclick="checkAllValues();">회원가입</button>
<script>
//정규표현식 테스트
// document.write(/^[A-Za-z_][A-Za-z0-9_]{4,9}$/.test("1abdcdefgh") + "<br>"); //숫자로 시작 , false
// document.write(/^[A-Za-z_][A-Za-z0-9_]{4,9}$/.test("ab3") + "<br>"); //5글자 미만 , false
// document.write(/^[A-Za-z_][A-Za-z0-9_]{4,9}$/.test("ab345678901") + "<br>"); //10글자 초과 , false
// document.write(/^[A-Za-z_][A-Za-z0-9_]{4,9}$/.test("a$23456789") + "<br>"); //_이외의 특수기호 사용 , false
// document.write(/^[A-Za-z_][A-Za-z0-9_]{4,9}$/.test("a_B3456789") + "<br>"); //_이외의 특수기호 사용 , true
function checkAllValues() {
checkMidVale1() ;
}
function checkMidVale1() {
//문제1: id에 입력하는 값의 조건
// - 영문대소문자,숫자,_ 문자만 사용
// - 숫자로 시작되면 않됨
// - 최소 5글자 이상, 최대20글자수만 가능
//위의 조건을 만족하는 경우, alert 창에 "사용 가능한 아이디 입니다." 표시됨
//위의 조건을 만족하지 않는 경우, alert 창에 "사용할 수 없는 아이디 입니다." 표시됨
/* [프로그래밍]
1. 아이디 입력란의 입력값을 읽어와서 변수에 저장합니다.
2. 요구사항의 정규표현식을 작성합니다.
3. 입력값이 정규표현식에 적합유무 확인 -> if else 문 사용
*/
var mid = document.getElementById("mid").value ;
var midReg = /^[A-Za-z_][A-Za-z0-9_]{4,19}$/ ;
//var midReg = /^[^0-9][A-Za-z0-9_]{5,20}$/ ;
if(midReg.test(mid)) {
alert("사용 가능한 아이디 입니다.");
} else {
alert("사용할 수 없는 아이디 입니다.");
}
// if(!midReg.test(mid)) {
// alert("사용할 수 없는 아이디 입니다.");
// return ; // if뿐만 아니라 함수 자체가 종료됨 .
// }
}
</script>
'Development (국비 복습 ) > 자바' 카테고리의 다른 글
| [2023-09-09]DOM,노드추가 방법 (0) | 2023.03.09 |
|---|---|
| [2023-03-07] 비밀번호 전방탐색(?=n) (0) | 2023.03.07 |
| [2023-03-04]String객체,Array객체 (0) | 2023.03.03 |
| [2023-03-02]Wrapper,Math,Date 객체,가위바위보게임 (0) | 2023.03.02 |
| [2023-02-28]hoisting,encodeURI,객체,생성자 (0) | 2023.02.28 |




댓글