1.문서객체모델 DOM
소스를 적으면 , 브라우저가 잘못된 부분을 정리해서 보여준다.
이렇게 브라우저가 소스를 분석해서 처리해준 것이 요소(element)인데. 이걸해주는게 문서객체모델(Document Object Model)이다.
DOM은 상위태그 하위태그로 구성되어있으며, 각각 룰이 있다.
<head>요소는 meta태그나, css를 넣어줌
<body>요소에는 코드를 넣어줌
만약 style을 <body> 맨밑에 적으면, 코드를 읽은 후, 스타일로 가서 스타일을 입힌 후 다시 문서로 가기 때문에 비효율적이다.

요소(부모요소 Parent) 밑에 있는 요소(자식요소Child )들
만약 상하관계가 없다면 이웃(Sibling)이라고 함
Parent , Siblings , Child
만약 Parents라고 했을 경우, 부모도 포함하고 그 위까지 포함한다.
자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있습니다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있습니다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있습니다.
[참고!!]
소스 쓸 때, 모든건 DOM 객체에 등록된다.
DOM객체에 등록된 것중의 최상위 객체는 window객체이다.
1.getElementsByTagName()
DOM객체의 item()메소드는 선택된 요소의 값을 가져온다.
DOM객체의 getElementsByTagName()은 선택된 요소값을 가져오며, 저장되는 값은 배열이다
var selectedElements = document.getElementsByTagName("li");
for(var i=0; i<selectedElements.length; i++){
document.write(selectedElements.item(i).innerHTML + "<br>");
selectedElements.item(i).style.color="red";
}[li,li,li] 이런식으로 저장됨
style은 css설정을 바꿔준다 .
2.getElementById()
id값으로 선택할 때는 찾은 첫번째 id값만 가져온다.
<ul>
<li>첫번째 아이템입니다.</li>
<li id="even">두번째 아이템입니다.</li>
<li>세번째 아이템입니다.</li>
<li id="even">네번째 아이템입니다.</li> // 안바뀜
<li>다섯번째 아이템입니다.</li>
</ul>
<script>
//id값으로 선택할 때는 먼저 찾은 거만 선택된다.
var selectedElement = document.getElementById("even");
selectedElement.style.color = "blue";
</script>3.getElementsByClass
class의 이름은 여러가지 넣을 수 있다.
<li class="even evenli">아이템입니다.</li>이건 이름이 even도 되고, evenli도 되는 것이다.
class로 요소를 선택할 때도 getElementsByClassName
s이기 때문에 배열로 반환한다. [li,li]
<ul>
<li>첫번째 아이템입니다.</li>
<li class="even">두번째 아이템입니다.</li>
<li>세번째 아이템입니다.</li>
<li class="even evenli">네번째 아이템입니다.</li>
<li>다섯번째 아이템입니다.</li>
</ul>
<script>
var selectedElements = document.getElementsByClassName("even");
for(var myElement of selectedElements){
myElement.style.color = "green";
}4.getElementsByName()
문서상의 name속성값으로 요소를 선택함
이것도 s로 되어있기 때문에 배열로 저장됨
<ul>
<li>첫번째 아이템입니다.</li>
<li name="even">두번째 아이템입니다.</li>
<li>세번째 아이템입니다.</li>
<li name="even">네번째 아이템입니다.</li>
<li>다섯번째 아이템입니다.</li>
</ul>
<p name="even">첫번째 단락입니다.</p>
<script>
var selectedElement = document.getElementsByName("even");
for(var i=0;i<selectedElement.length;i++){
selectedElement[i].style.color = "red";
}
</script>5. querySelectorAll() , querySelector()
querySelectorAll() : 모든 요소를 선택해서 요소들이 저장된 배열 객체를 반환합니다
querySelector(): 요소를 하나만 선택
<ul>
<li id="myLi" class="odd" name="odd">첫번째 아이템이에요</li>
<li id="myLi" class="even" name="even">두번째 아이템이에요</li>
<li id="myLi" class="odd" name="odd">세번째 아이템이에요</li>
<li id="myLi" class="even" name="even">네번째 아이템이에요</li>
<li id="myLi" class="odd" name="even">다섯번째 아이템이에요</li>
</ul>
<script>
//var selectedElements = document.getElementsByClassName("odd");
var selectedElements = document.querySelectorAll("li.odd");
var selectedElements = document.querySelectorAll("p.odd");
for(var myElement of selectedElements){
document.write(myElement.innerHTML + "<br>");
myElement.style.color = "red";
}
</script>getElementById()는 아이디가 여러개여도 처음 요소만 선택되었는데 querySelectorAll는 모든 요소가 선택된다.
<ul>
<li id="myOdd" class="odd" name="odd">첫번째 아이템이에요</li>
<li id="myOdd" class="even" name="even">두번째 아이템이에요</li>
<li id="myOdd" class="odd" name="odd">세번째 아이템이에요</li>
<li id="myOdd" class="even" name="even">네번째 아이템이에요</li>
<li id="myOdd" class="odd" name="even">다섯번째 아이템이에요</li>
</ul>
<script>
var selectedElements = document.querySelectorAll("#myOdd");
for(var myElement of selectedElements){
document.write(myElement.innerHTML + "<br>");
myElement.style.color = "red";
}
var selectedElements = document.querySelectorAll("*[name='odd']"); // name속성이 odd인 모든 요소를 선택
var selectedElements = document.querySelectorAll("p[name='odd']"); // name속성이 odd인 모든 p요소css selector 복습 !!
/*name 속성이 p1인 모든 p 요소 선택 */
/*p[name="p1"] {background-color:aqua;}*/
/*name 속성이 p1인 모든 요소 선택 */
/* *[name="p1"] {background-color:aqua;}*/
/*name 속성을 가진 p 요소 선택 */
/* p[name] {background-color:aqua;}*/노드(node) : 요소 하나하나


노드리스트

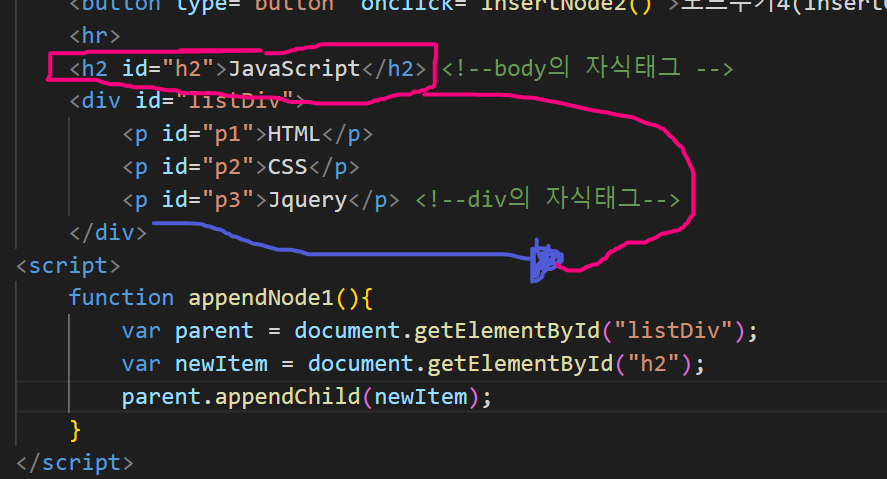
부모요소.appendChild(자식요소)
부모요소의 맨 끝에 자식 요소를 추가한다.

appendChild()를 하면 , 기존에 있던걸 가져온거라서 원래 있던게 삭제되고 그냥 옮겨온다.


이를 피하려면 , 문서를 그냥 만들고 추가하면 되지 않을까?
하지만 이는 잘못된 사용방법이다. 텍스트 형식의 값으로 새로운 요소를 추가할 수 없다.
function appendNode2(){
var parent = document.getElementById("listDiv");
var newItem = "<p>새로추가</p>"
parent.appendChild(newItem);
//parent.appendChild("<p>새로추가</p>")
}
올바른 방법은 createElement() 메소드를 사용해서 요소를 만든 후에, 그 안에 텍스트노드를 넣는다.
function appendNode2(){
var parent = document.getElementById("listDiv");
//요소를 document객체의 자식으로 생성, 자동으로 <p>랑 </p>가 생성
var newItem = document.createElement("p");
//p요소에 텍스트노드를 추가
newItem.innerHTML = "새로 추가됨";
//요소 추가
parent.appendChild(newItem);
}
insertBefore(요소1,요소2)
요소2앞에 요소1을 넣음
//insertBefore(요소2,요소3)
function insertNode1(){
var parent = document.getElementById("listDiv");
var existItem = document.getElementById("p2"); // css
var newItem = document.getElementById("h2"); //javasript
parent.insertBefore(newItem,existItem); css 앞에 javascript 추가
}
function insertNode2(){
var parent = document.getElementById("listDiv");
var existItem = document.getElementById("p2"); //css
var newItem = document.createElement("p");
newItem.innerHTML = "insertBefore로 추가되었습니다."
parent.insertBefore(newItem,existItem)
}
참고 !!
새로만든 Node를 기준으로는 옮길 수 없다 에러남
The node before which the new node is to be inserted is not a child of this node.
at addNode
function addNode(){
var parent = document.getElementById("listDiv");
var p1 = document.getElementById("p1");
var p2 = document.getElementById("p2");
var createE = document.createElement("p");
createE.innerHTML = "세번째";
parent.insertBefore(p1,createE);
}
속성값 추가
setAttribute(속성,속성값)
var newItem = document.createElement("p"); //속성추가
// //p요소의 class속성에 p1이 설정되도록 구현
// //1.속성노드 생성
// var newAttr = document.createAttribute("class");
// //2.속성 노드에 값을 지정
// newAttr.value = "p1";
// //3.값이 설정된 속성노드를 요소노드에 추가
// newItem.setAttributeNode(newAttr);
newItem.setAttribute("class","p2")
newItem.setAttribute("style","color:red");
newItem.setAttribute("style","font-size:30px;")
화면에 표시된 노드추가5 버튼을 클릭했을 때, 다음의 기능이 동작하는
함수를 정의하고, 테스트합니다.
1.id가 myResult인 요소 안에 textarea 요소를 추가하고
createElement()
2.추가되는 textarea요소에 다음의 속성과 값을 설정
폭 300px , 높이 100px
입력란에 ->원하는 내용을 입력하세요 .. (placeholder)
. 입력시에 사라지도록 구현
<script>
function appendNode3(){
var parent = document.getElementById("myResult");
var child = document.createElement("textarea");
child.setAttribute("style","width:300px;height:100px");
child.setAttribute("placeholder","'원하는 내용을 입력하세요'");
parent.appendChild(child);
}
</script>
class속성을 추가하려 했으나 설정되지 않았다.
이런 노드 처리 방법은 바뀌는 경우도 있지만 바뀌지 않는 경우도 많다.
<h1>요소의 속성변경</h1>
<a id="myLink" href="https://www.daum.net">Daum으로 이동</a>
<button type="button" onclick="changeToNaver()">네이버로 변경</button>
<hr>
<input id="mname" class="mname" name="mname">
<script>
function changeToNaver(){
var myLink = document.getElementById("myLink") ;
//방법1: 속성에다가 추가한 것
myLink.innerHTML = "네이버로 이동" ;
myLink.href = "https://www.naver.com" ;
myLink.class = "yourLink" ;
//방법2
// myLink.innerHTML = "네이버로 이동"
// myLink.setAttribute("href", "https://www.naver.com") ;
// myLink.setAttribute("class", "yourLink2") ;
}
</script>setAttribute 는 속성이 무조건 바뀐다
<h1>요소의 속성변경</h1>
<a id="myLink" class="myLink" href="https://www.daum.net">Daum으로 이동</a>
<button type="button" onclick="changeToNaver()">네이버로 변경</button>
<hr>
<input id="mname" class="myInput">
<script>
function changeToNaver(){
var myLink = document.getElementById("myLink") ;
var myInput = document.getElementById("mname") ;
// //방법1: 속성에다가 추가한 것
// myLink.innerHTML = "네이버로 이동" ;
// myLink.href = "https://www.naver.com" ;
// myLink.class = "yourLink" ; //설정 X
// var myInput = document.getElementById("mname");
// myInput.class = "yourInput";
// myInput.value = "함수실행 입력값입니다."
//방법2
myLink.innerHTML = "네이버로 이동"
myLink.setAttribute("href", "https://www.naver.com") ;
myLink.setAttribute("class", "yourLink2") ;
myInput.setAttribute("value","함수실행 입력값입니다.2");
myInput.setAttribute("class","yourInput");
}
'Development (국비 복습 ) > 자바' 카테고리의 다른 글
| [2023-03-14]연산자,캐스팅 (0) | 2023.03.14 |
|---|---|
| [2023-03-13]메모리 구조(heap,stack영역), 기본타입 (0) | 2023.03.13 |
| [2023-03-07] 비밀번호 전방탐색(?=n) (0) | 2023.03.07 |
| [2023-03-06]정규표현식 Regular Expression(regex) (0) | 2023.03.06 |
| [2023-03-04]String객체,Array객체 (0) | 2023.03.03 |



댓글